Firefox Developer Edition au crible

Comme annoncé, la fondation Mozilla a lancé ce 10 novembre un nouveau navigateur spécialement conçu pour les développeurs. Soit presque 10 ans jour pou jour après le lancement de Firefox 1.0, le 9 novembre 2004 (lire notre rétrospective : Firefox fêtes ses 10 ans)."Nous avons remis à plat la manière de concevoir le navigateur en visant en premier le développeur. Ce nouveau navigateur baptisé Firefox Developer Edition est construit par les développeurs pour les développeurs", explique la fondation sur son blog.
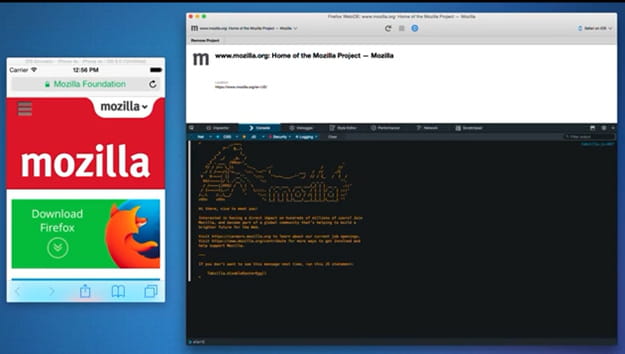
Première impression, le thème des outils de développement de Firefox recouvre l'ensemble du navigateur. L'interface graphique est minimaliste, en vue de laisser toute la place à la visualisation du rendu.
Côté outils, Firefox Developer Edition intègre comme annoncé un IDE Web. Il est dessiné pour développer, déployer et déboguer un site ou une application web directement dans le navigateur. "Il permet à la fois de créer une app Firefox OS à partir d'un thème existant, et de visualiser et éditer le code d'une app existante", précise Mozilla.

Autre brique mise en avant par Mozilla dans ce Firefox Developer Edition, Valence (ex-Firefox Tools Adapter) qui cible le débogage. L'outil a notamment la capacité de gérer des tests sur plusieurs terminaux et navigateurs (Chrome sur Android et Safari sur iOS sont évoqués).

Autres outils intégrés à Firefox Developer Edition :
Responsive Design Mode permet de contrôler le rendu d'un site ou d'une Web App sur différentes tailles d'écran.
Page Inspector examine le code HTML et CSS d'une page en vue de faciliter la modification de sa structure.
Web Console fournit une vue des logs associés à une page web et permet d'interagir avec elle via JavaScript.
JavaScript Debugger.
Network Monitor fournit l'état des requêtes réseau.
Style Editor gère les styles CSS associés à une page web (leur édition, création...)
Web Audio Editor permet d'inspecter et interagir avec l'API Web Audio en temps réel pour s'assurer que tous les nœuds audio sont connectés.
Avec cette nouvelle initiative, Mozilla propose ainsi ses outils de programmation et de débogage au sein d'un second navigateur qui se veut mieux adapté aux problématiques de programmation et de test. L'idée est de découpler Firefox en deux distributions, l'une pour les utilisateurs finaux, l'autre pour l'univers du développement.
