Responsive Design en CSS3 Site en Responsive web Design dans Chrome
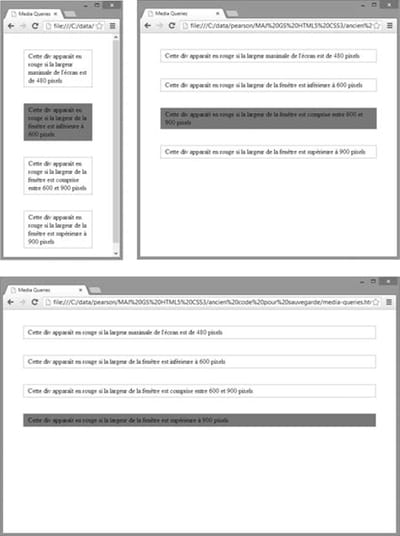
La Figure 16.6 regroupe plusieurs exécutions de ce code dans Google Chrome, avec l'utilisation de différentes largeurs de fenêtre.

Info
Il est également possible d'utiliser un fichier CSS ou un autre en fonction de la résolution du périphérique/de l'écran. Pour cela, vous insérerez des éléments link du type suivant dans l'en-tête du document. Ici, le style 600px css est utilisé si l'écran a une largeur inférieure à 600 pixels.
<link rel="stylesheet" media="screen and (max-width: 600px)" href="600px.css" />
Si ces quelques rudiments de Media Queries vous ont laissé sur votre faim, je vous conseille de consulter les pages des sites de Mozilla et du W3C pour en savoir un peu plus.
