Responsive web design : les clés pour bien commencer Autre exemple de responsive design
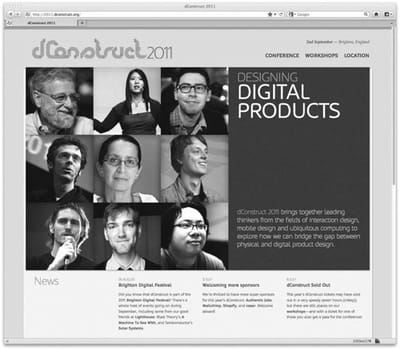
Regardons un autre exemple, 2011.dconstruct.org. Quand la zone de visualisation est large (disons supérieure à 1 350 pixels), l'allure du site est la même que celle de la capture d'écran ci-après.

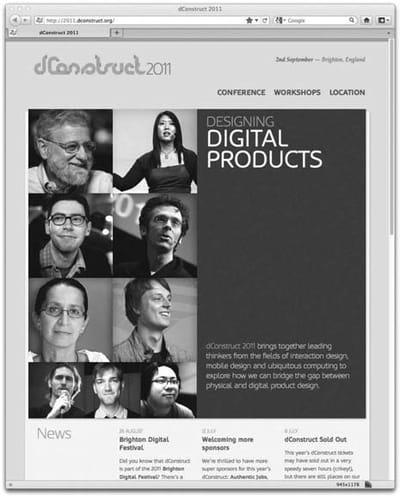
Regardez en particulier la grille avec les neuf images. Avez-vous remarqué ce qui se passe quand vous réduisez de plus en plus la largeur de la zone de visualisation (à environ moins de 960 pixels) ? La grille de trois rangées d'images sur trois devient trois rangées de deux images et une rangée de trois, en bas, comme on le voit sur la capture d'écran suivante.

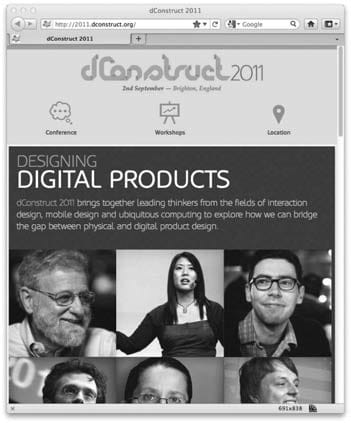
En diminuant encore davantage la largeur de la zone de visualisation, à environ moins de 720 pixels, un autre "point de rupture" intervient sur le design : les liens de l'en-tête se transforment en icônes, plus faciles à manipuler dans le cas d'une navigation tactile.

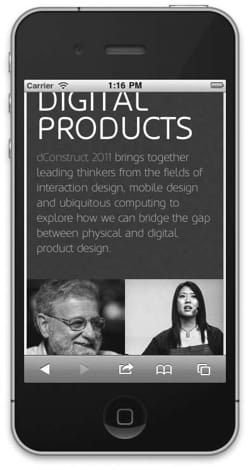
Réduisons encore la zone de visualisation à une largeur inférieure à 480 pixels : la grille des images est à nouveau modifiée, on peut voir une rangée de deux images, puis trois et enfin quatre. Ces images continuent à se redimensionner tandis que la zone de visualisation est rétrécie à environ 300 pixels. La capture d'écran ci-après illustre cet exemple dans un iPhone.

Sources d'inspiration en ligne
Voici une destination fort utile pour donner de l'inspiration : http://mediaqueri.es. Les sites représentés ici n'ont pas tous adopté une méthodologie responsive complète consistant à privilégier l'affichage des contenus pour les petites zones de visualisation, puis à améliorer progressivement le design pour les zones de visualisation plus larges.
Quoi qu'il en soit, cette étape permet d'entrevoir les possibilités de ce qu'un design réactif peut offrir. Il existe d'excellents exemples pour trouver des idées. Visualiser ces sites en redimensionnant la zone de visualisation illustre bien l'intérêt d'un design réactif, mais ne montre en rien les points forts de HTML5. Ses avantages se passent "en coulisse", nous allons donc y porter notre attention et voir en quoi HTML5 est formidable.
