|
 La dernière offre logicielle de Microsoft est commercialement agressive : il s'agit de la fourniture gratuite des versions Express de logiciels tels que Visual C#, Visual Web Developer ou SQL Server. La dernière offre logicielle de Microsoft est commercialement agressive : il s'agit de la fourniture gratuite des versions Express de logiciels tels que Visual C#, Visual Web Developer ou SQL Server.
Même si ces moutures sont restreintes vis-à-vis de la version Team System, elles se posent désormais comme incontournables pour les développeurs voulant simplement apprendre à connaître les langages .Net - au détriment probable d'outils gratuits communautaires comme SharpDevelop ou WebMatrix.
Visual C# Express devrait ainsi rapidement devenir le premier outil vers lequel se tourneront les développeurs .Net débutants, occasionnels ou amateurs.
Tous les outils Express sont regroupés sur une page du site MSDN. De là, vous pouvez télécharger n'importe quel outil en trois clics. Celui qui nous intéresse ici est Visual C# 2005 Express Edition, dans la rubrique For Windows Development. Une fois téléchargé et lancé, l'installateur vous demande d'accepter la licence d'utilisation, puis vous propose de télécharger la documentation complète et d'installer SQL Server Express.
Nous vous recommandons au moins cette seconde option, afin d'être prêt à développer des applications dynamiques à l'avenir... Si vous ne disposez pas encore du framework .Net 2.0, l'installateur se chargera par ailleurs de l'installer...
L'installation faite, lancez l'application. Si vous souhaitez utiliser celle-ci pour plus de 30 jours, il vous faudra vous enregistrer à l'aide d'un mail Passport, où vous recevrez une clef de validation, à entrer dans la fenêtre du menu Help/Register Product...
Visual C# affiche à l'ouverture une page de démarrage, regroupant certains panneaux utiles : Recent Projects, Getting Started pour accéder à des documents d'aide et de découverte, et des nouvelles par flux RSS. À droite de cette Start Page se trouve le panneau Solution Explorer, dans lequel viendra s'afficher l'arborescence de votre projet. Il est pour l'heure vide, mais nous allons de suite le remplir.
Créer une application graphique
L'intérêt premier de disposer d'un éditeur performant comme Visual C#, est de pouvoir se reposer sur ce dernier pour les lignes de codes fastidieuses, et donc se concentrer sur le code réellement original de l'application. Il dispose donc d'un véritable éditeur graphique qui, grâce au glisser/déposer de composants, crée le code source de l'application finale, sans intervention du développeur - du moins dans les premières étapes.
 |
|
Création d'un projet Windows Forms
avec Visual C# 2005 Express
|
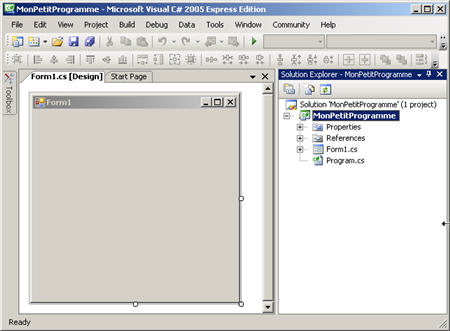
Pour gérer l'interface graphique d'une application Windows, .Net utilise Forms (lire notre article du 20/07/04). Pour créer une telle application dans VC# (Visual C#), il faut logiquement sélectionner l'icône Windows Application, dans la fenêtre ouverte par l'option File/New Project... VC# créé alors, entre autres, les fichiers Form1.cs, notre premier formulaire Forms, et Program.cs. Vous pouvez apprécier l'ensemble des fichiers créés en parcourant le Solution Explorer, désormais rempli.
Dans un nouvel onglet de la zone centrale s'affiche le Designer, c'est-à-dire l'éditeur graphique. Il affiche une petite fenêtre Forms, issue du fichier Form1.cs. Vous pouvez parcourir le code produit en sélectionnant View Code dans le menu contextuel de chaque fichier du Solution Explorer. Dans le Designer, le menu contextuel de la fenêtre Form1 vous donne également accès à cette option, ainsi qu'à Properties, pour en afficher les propriétés sous le Solution Explorer. Ce nouveau panneau vous permet de travailler directement sur les détails de la fenêtre.
Manquent les éléments graphiques à glisser sur la fenêtre vierge. Ils sont accessibles via le bouton Toolbox, placé de biais dans la colonne à gauche du Designer. Cliquez dessus et une barre latérale apparaît, présentant neuf groupes de "contrôleurs". Ouvrez le groupe Common Controls, et glissez le contrôleur Label sur la fenêtre. Une fois posé, vous pouvez utiliser le panneau Properties pour arranger ses réglages.
Si vous glissez un autre contrôleur sur la fenêtre, des aides d'alignement ce mettent automatiquement en place. Glissez par exemple un bouton sous le label.
|