|
| |
| PRATIQUE CLIENTS WEB |
 |
|
 |
| Envoyer plusieurs fichiers avec un seul élément file |
| |
| Une technique utilisant le DOM à bon escient afin de n'afficher qu'un seul élément de sélection fichier pour plusieurs fichiers, et ce de manière virtuellement transparente.
(04/10/2005) |

 |
 |
Forum |
|
|
Réagissez
dans les forums
de JDN Développeurs
|
L'envoi de fichier par formulaire Web montre vite ses faiblesses
: l'élément de sélection de fichier, <input
type="file">, n'autorise qu'un seul fichier
à la fois. Cela force l'utilisateur à n'envoyer qu'un fichier
à la fois, soit à remplir un formulaire constitué de 5,
voire 10 éléments input à la
suite.
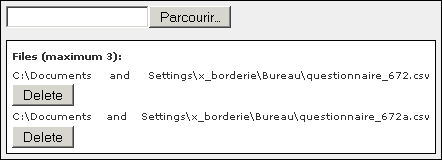
La solution,
développée par Stickman,
est bien pensée : repérer quand un fichier a été sélectionné
dans l'élément input, cacher
alors cet élément via le DOM et afficher un nouvel élément input
vierge à sa place. En parallèle, afficher une liste des fichiers
sélectionnés, avec possibilité de les enlever individuellement.
Le résultat : un formulaire beaucoup plus léger pour l'envoi
de plusieurs fichiers. Son travail est contenu dans un simple
fichier JavaScript, facilement intégrable à une page existante.

|
|
|
 |