 |
Forum |
|
|
Réagissez
dans les forums
de JDN Développeurs
|
Nous débutons ici une série d'articles sur la mise
en forme (ou "en page") d'une interface à l'aide des gestionnaires
de Java. Cela peut sembler futile en ces jours où la moindre
application Java est conçue au sein d'un environnement de
développement, et où les interfaces sont composées par suite
de glisser-déposer des éléments idoines en leurs emplacements
désirés, mais tout comme il faut d'abord apprendre le HTML
avec le bloc-note avant de se permettre de passer par un outil
comme Dreamweaver, il est de bon temps de connaître les gestionnaires
ad hoc avant de passer à, par exemple, JBuilder.
Ces gestionnaires
d'interface s'assurent que les éléments intègrés à
l'application ne se superposent pas. Chaque élément est placé
dans un conteneur, et ce contenu peut lui-même être contenu
dans un autre conteneur. Au final, vous pouvez combiner les
types de gestionnaires afin de maîtriser au mieux votre interface.
.
.
Nous inaugurons cette série avec le gestionnaire FlowLayout,
le gestionnaire par défaut des fenêtres JPanel.
.
FlowLayout est le plus simple des gestionnaires : il
organise les éléments au fur et à mesure qu'ils sont intégrés
à l'interface, de gauche à droite, à la manière des mots d'une
phrase. Les éléments sont centrés dans la fenêtre. S'il n'y
plus d'espace en largeur pour ajouter un élément à la ligne,
l'élément est placé à la ligne suivante. Pareillement, si
l'utilisateur change la taille de la fenêtre, les éléments
se déplacent pour remplir au mieux l'espace qui leur est alloué.
En voici un exemple (non-fonctionnel) plutôt qu'un
long discours :
import javax.swing.*;
import java.awt.*;
public class FlowerPower
{
public static void main(String[] args)
{
JFrame fenetre = new JFrame();
JPanel panel = new JPanel();
JLabel etiquette = new JLabel("Aujourd'hui:
");
JCheckBox premier = new JCheckBox("Lundi");
JCheckBox deuxieme = new JCheckBox("Mardi");
JCheckBox troisieme = new JCheckBox("Mercredi");
JCheckBox quatrieme = new JCheckBox("Jeudi");
JCheckBox cinquieme = new JCheckBox("Vendredi",
true);
JCheckBox sixieme = new JCheckBox("Samedi");
JCheckBox septieme = new JCheckBox("Dimanche");
panel.add(etiquette);
panel.add(premier);
panel.add(deuxieme);
panel.add(troisieme);
panel.add(quatrieme);
panel.add(cinquieme);
panel.add(sixieme);
panel.add(septieme);
fenetre.setContentPane(panel);
fenetre.setTitle("Wesh mate mon flow!");
fenetre.setBounds(100,100,200,200);
fenetre.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
fenetre.setVisible(true);
}
}
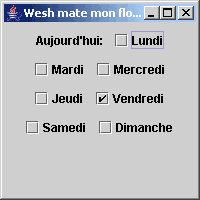
Compilé et lancé, ce code donnera la fenêtre
suivante :

Vous pouvez apprécier la mise en place "ligne
à ligne" de FlowLayout en modifiant la taille
de la fenêtre :

Après avoir créé notre JFrame et son
JPanel, nous créons huit éléments (dont
7 cases à cocher, l'une d'elles étant par défaut
cochée), et nous les ajoutons un à un à
notre JPanel. Nous précisons ensuite quelques détails
d'affichage et de fonctionnement de la fenêtre JFrame,
ponctué par un .setVisible(true).
On voit ainsi bien que l'utilisation de FlowLayout est extrêmement
simple - et c'est justement cette simplicité qui fait
que ce gestionnaire est toujours autant utilisé (en
combinaison avec d'autres que nous verrons bientôt)
: il permet de créer rapidement une interface, et se
montre par exemple idéal quand on construit une interface
au fur et à mesure du développement.
Il est cependant très limité, et nous verrons
dans nos prochains articles sur le sujet les possibilités
offertes par quelques autres gestionnaires...
Notez que vous pouvez facilement aligner les élément
ailleurs qu'au centre, en utilisant un argument comme FlowLayout.LEFT
ou FlowLayout.RIGHT au sein
du constructeur.
Notez également une limitation importante : si les
éléments dépassent la taille disponible,
rien n'indiquera à l'utilisateur qu'il y en d'autres
à afficher s'il agrandit la fenêtre...
|