 |
|
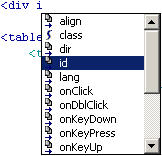
L'autocomplétion |
 |
|
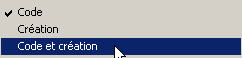
Sélection du troisème mode |
|
Le mode "code"
Longtemps considéré comme le parent pauvre de cet éditeur WYSIWYG, le mode code fait partie intégrante du cycle de développement de Dreamweaver, et a vu ses possibilités élargies.
Pour commencer, ce mode dispose désormais d'une nouvelle gouttière à gauche, la barre de codage, qui offre un accès rapide à certaines fonctions que l'on trouve habituellement dans les EDI comme Visual Studio ou Eclipse : réduire/développer un bloc de balise, sélectionner une balise parent, aligner les accolades, signaler le code non valide, indentation négative...
La fenêtre de code elle-moi voit son utilité décuplée : aide de code et autocomplétion se révèlent particulièrement utile pour la productivité, surtout pour la fermeture automatique de balises ouvertes. Le code non valide est surligné en jaune, les accolades sont alignées, et le code en général peut être mis en forme par section du fichier ou en totalité.
L'interface elle-même de Dreamweaver peut être configurée selon les besoins. Tandis que la précédente version offrait deux espaces de travail (code et designer), DW8 propose une vue intermédiaire (à conseiller surtout aux possesseurs de double écran), et la possibilité de sauvegarder sa configuration. Le nombre de panneaux de données étant considérable, la création d'un site Web peut obliger à jongler entre différentes vues pré-enregistrées (et partageables entre plusieurs postes).
|