Et les retailers les plus webperformants du Black Friday 2017 sont…
A l'occasion du Black Friday, une étude de Netvigie a été menée sur 25 sites e-commerce répartis en 5 secteurs d'activités : beauté, hightech, jouet, maison et mode. Essentiels à l'expérience utilisateur, les temps de chargement, ainsi que la vitesse d'affichage des pages, ont été mesurés.
Les chiffres du Black Friday font une nouvelle fois tourner la tête ! Pour cette édition 2017, Amazon parle du jour le plus intense de toute son histoire avec un record de 2 millions de produits vendus au cours du vendredi Noir (soit 1400 ventes à la minute). Cdiscount annonce des ventes sans précédent avec une progression de 80% et un chiffre d'affaires de 43 millions d’euros au cours de cette seule journée. En France, nous sommes de plus en plus nombreux à nous laisser tenter par cette journée -semaine- de réductions intensives. Conséquence, une augmentation du budget alloué au Black Friday a été constatée pour atteindre en 2017 un panier moyen de 118 euros. Au vu de ce bilan, il est facile de comprendre l'enjeu que représente désormais le Black Friday, que l'on parle d'enseigne physique ou digitale.
Les sites e-commerce se doivent donc d'être irréprochables et compétitifs, mais pas seulement ! Personne n'est sans savoir que la navigation des internautes est devenue un indispensable au titre de l'expérience utilisateur, et la performance des pages en fait partie.
Périmètre de l'étude des performances webperf
Alors que cet événement importé des USA concernait initialement le secteur du High Tech, les acteurs de la beauté, de la mode ou encore du jouet ont profité de cet engouement pour se lancer dans la course aux bonnes affaires. Et pour cause, le Black Friday est désormais considéré comme le 'Top départ des achats de Noel'.
Via cette étude réalisée par Netvigie, la webperf de 5 secteurs d'activité pour lesquels le Black Friday représente un enjeu stratégique a été testée. Chacun d'eux est composé des sites internet de 5 acteurs, français pour la plupart :
- High-tech: Boulanger, Cdiscount, Darty, Fnac, Ldlc
- Jouet : King Jouet, La Grande Récré, Maxitoys, Oxybul, Toys R us
- Mode : Camaïeu, Celio, Kiabi, Sarenza, Spartoo
- Beauté : L'Oréal, Marionnaud, Nocibé, Sephora, Yves Rocher
- Maison : Ikea, La Redoute, Leroy Merlin, Maisons du Monde, Miliboo

Black Friday : Quel secteur obtient la meilleure Webperf ?
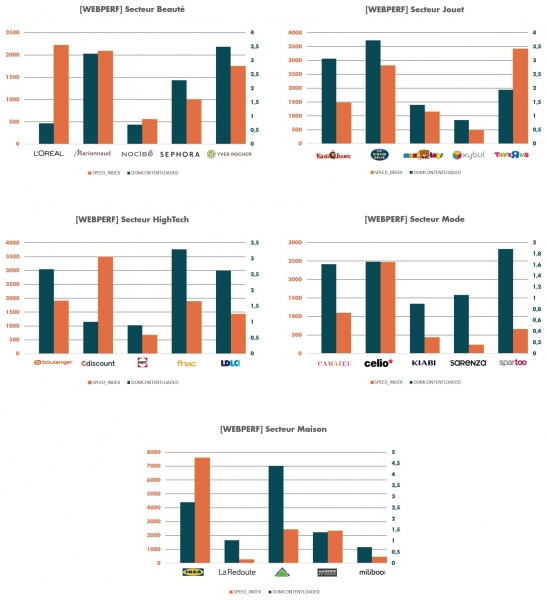
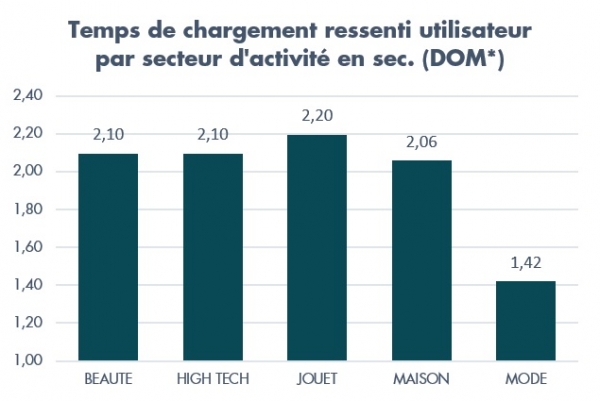
Le choix d'indicateurs est indispensable afin d’analyser la webperf d’un site internet. Etant donné les orientations « user » et « performance » de cette analyse, l’utilisation du DomContentLoaded et du Speed Index s’avère être la plus pertinente. Les résultats placent sans conteste le secteur de la mode en haut du classement, à la fois en termes de temps de chargement ressenti par les utilisateurs et de vitesse d'affichage des éléments.
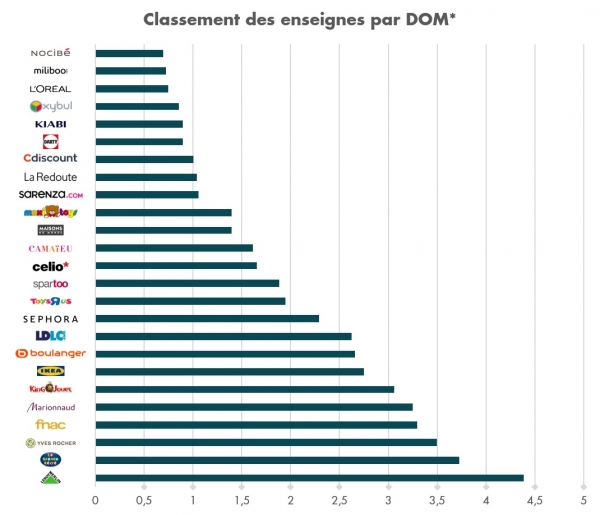
Le DOMContentLoaded calcule le temps écoulé entre le début du chargement de la page et le moment où celle-ci est jugée exploitable par l'internaute. Il peut scroller, cliquer... Des pages trop longues à se charger et l’utilisateur quitte le site au profit de celui d'un concurrent. Dans l'absolu, il est recommandé de ne pas excéder un temps de chargement de 3 secondes au risque de déclencher un sentiment d'impatience chez l'internaute.
De manière globale, l'ensemble du panel a obtenu de bons résultats, n'excédant pas cette recommandation. Avec 1.4 sec de temps de chargement ressenti utilisateur (DOM*), le secteur de la mode offre les meilleures performances à ses internautes. A l’inverse, le secteur du jouet clos le classement avec des performances moyennes de 2.2 sec.

Le secteur de la maison met en évidence un cas intéressant, auxquels beaucoup d’e-commerçants pourront s’identifier. Prenons exemple avec le cas Leroy Merlin. La home page du site de Leroy Merlin a un DOM de 4.39 secondes en moyenne, ce qui peut nettement être amélioré. En revanche cette page est exemplaire en termes de ressources : 58 éléments en moyenne pour un poids moyen de 690Ko. Il est fréquent de constater des home pages avec un poids supérieur à 2 Mo et plus de 70 éléments présents sur la page. On peut affirmer ici que ni le poids, ni le nombre de ressources présentes sur la page ne sont à l’origine des performances trop lentes.
Lorsque l'on procède à une analyse plus détaillée de la home page de Leroy Merlin, on constate que la dégradation des performances se matérialisent par des pics de temps de chargement. Au vu des horaires, ils semblent suivre les différents moments clef de la journée lors desquels les hausses de trafic sont plus importantes.
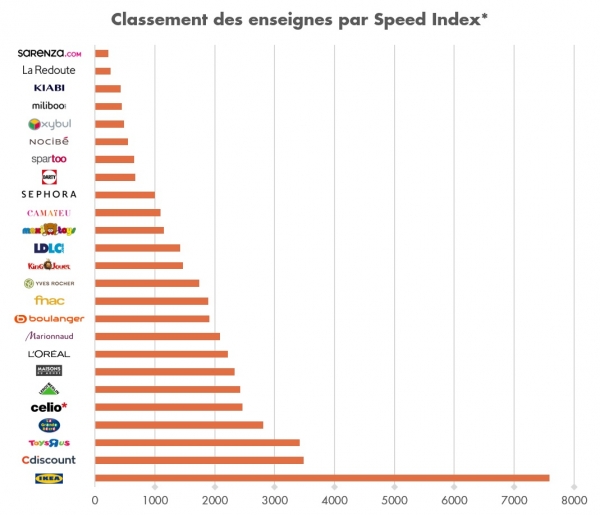
Rappelons que l’internaute est impatient, il ne doit donc en aucun cas se trouver confronter à une page blanche -trop longtemps- lors de la consultation d’un site. D'où l'importance de connaître la vitesse d'affichage des éléments sur une page (score Speed Index).
Explication du SpeedIndex
Le Speed Index est un score attribué à une page en fonction de la vitesse d'affichage des éléments situés au-dessus de la ligne de flottaison. Plus le score est bas, meilleure est l'expérience pour les utilisateurs. Le Speed Index doit être mis au regard des performances.

L’étude montre une nouvelle fois de très bons résultats pour le secteur de la mode avec un Speed index de 975. A titre indicatif, un bon speed Index sur une home page doit être compris entre 1000 & 2000 sur desktop.
Le score obtenu par le secteur de la maison est en revanche décevant par rapport aux standards à respecter. On constate que la home page d’Ikea obtient un Speed Index moyen de 7500. Il est ici recommandé de mettre en place une stratégie d’optimisation des ressources qui consisterait à :
- Faire du tri et réduire le nombre d’éléments présents sur la page. Actuellement la home page d’Ikea comporte en moyenne 155 éléments.
- Compresser et optimiser le poids des ressources afin d’optimiser les performances de la page. Plusieurs ressources avec un poids supérieur à 100Ko ont été identifiées sur la page.
- Réorganiser l’ordre de chargement des ressources afin d'afficher en priorité les éléments qui sont visibles par l'internaute, c'est-à-dire au-dessus de la ligne de flottaison. Le visuel "catalogue" faisait par exemple partie des premiers éléments appelés au chargement. Pour autant, il est situé dans le dernier tiers de la page.
Les points clefs à retenir de cette analyse
L'expérience utilisateur est centrale dans une activité digitale. Elle implique de déterminer les bons indicateurs à suivre afin d'avoir une parfaite visibilité de l'expérience des internautes sur un site internet.
Les temps de chargement ont un impact sur les KPI marketing. Des sites ont constaté qu'un gain de performances de 0.7 seconde pouvait générer jusqu'à 20% de conversion.
Les périodes de fort trafic doivent donc être anticipées et testées via des outils dédiés. Le but est de garantir la qualité de service du site internet le j-j et de maximiser le chiffre d’affaires
Classement des enseignes tous secteurs confondus