Baromètre #webperf - état des lieux du Web
Quelles sont les données les plus marquantes au 1er juin 2014 ? Quelles évolutions sur le web depuis 2013 ? Statistiques inédites et présentation des données publiées par httparchive.org, qui compile 2 fois par mois des statistiques sur plus de 300 000 sites Internet.
Augmentation de 16 % sur le poids des pages

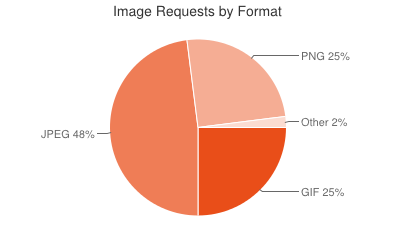
Quels formats pour les images ?
Comme nous venons de le voir, les images ont une place prépondérante dans la composition des pages, nous allons donc nous y intéresser plus en détail. Le format image le plus utilisé est le JPEG : 48 % des images utilisent ce format. Arrivent ensuite le PNG et le GIF, représentant chacun 25 % des images.


A gauche l'image brute, à droite l'image optimisée.
Le gain observé sur le poids est de plus de 23 %. Aucune différence de qualité pourtant, et autant de bande passante préservée lors du transit de l’image sur Internet. L’optimisation va donc permettre d’accélérer l’affichage de la page contenant une telle image.
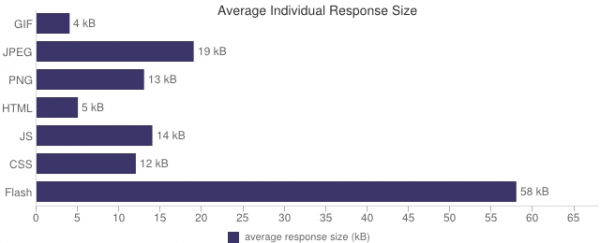
Le poids moyen de chaque ressource
L’élément le plus léger est le GIF (4 ko). C’est assez logique puisque le format est limité à 256 couleurs, donc généralement utilisé pour de petites images.

Il est bon de rappeler qu'il est possible de regrouper les scripts au sein d'un même fichier pour. Ainsi, on limite les allers-retours nécessaires entre le serveur et le client, coûteux en termes de performance. La technique s’applique également pour les CSS.
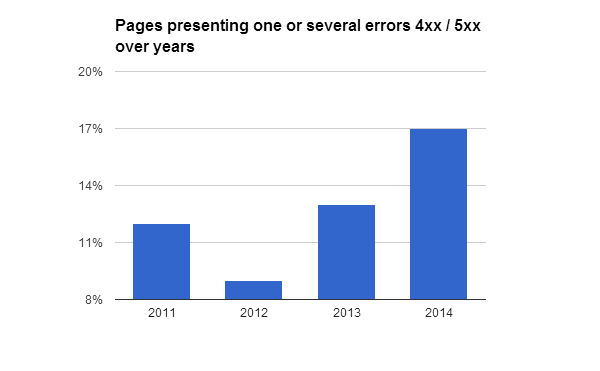
La fameuse 404 se cache trop souvent au sein d’une page
Près d'une page sur cinq comporte un ou des problèmes d’accès à certaines de leurs ressources ! En effet, on retrouve des erreurs 4xx et 5xx dans 17% des pages. Un chiffre qui malheureusement tend à augmenter pour ce top 1000 des sites. Pour rappel, ces erreurs peuvent avoir un impact très variable : de l'imperceptible à l'impossibilité totale d'utiliser le site web.
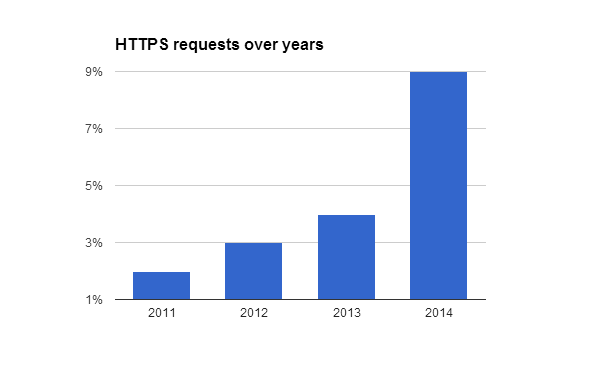
Les requêtes sécurisées
Aujourd’hui, 9 % des requêtes du top 1000 utilisent la version sécurisée du protocole HTTP, le HTTPS. Nous remarquons que cet usage tend fortement à la hausse depuis les dernières années, démontrant une volonté des acteurs du web à sécuriser de plus en plus la navigation des utilisateurs.
Les requêtes sécurisées
Aujourd’hui, 9 % des requêtes du top 1000 utilisent la version sécurisée du protocole HTTP, le HTTPS. Nous remarquons que cet usage tend fortement à la hausse depuis les dernières années, démontrant une volonté des acteurs du web à sécuriser de plus en plus la navigation des utilisateurs.
Il est cependant nécessaire de relativiser ce chiffre : si l’usage du HTTPS se développe, cela ne signifie pas pour autant que 9% des pages sont sécurisées. Cet article traitant du HTTPS et d’une vulnérabilité associée pourra vous en apprendre plus.
L'outil Httparchive offre depuis début juin 2014 des données exclusives. Pour finir, en voici donc une petite compilation, un peu plus technique :
- 56 % des pages analysées utilisent plus de 20 balises script,
- 37 % nécessitent l’établissement de plus de 40 connexions TCP (protocole réseau),
- 34 % ont une profondeur de DOM (arbre construit à partir du HTML) supérieure à 10,
- 35 % utilisent localStorage (sans action de l’utilisateur),
- La hauteur de page médiane est située entre 2000 et 3000px,
- 71 % des pages d’accueil intègrent un ou plusieurs Iframe.
