Créer des coins arrondis en CSS et sans images Roundies : le résultat
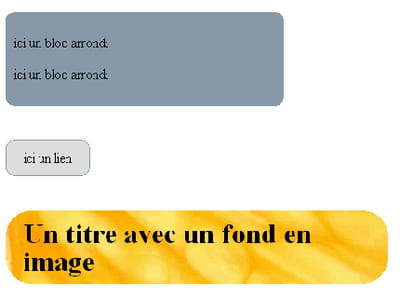
Exemples de résultats avec la combinaison border-radius + Roundies (sur IE, l'image d'arrière-plan sera remplacée par la couleur de fond alternative) :

Léger et simple à mettre en place, le script roundies.js permet la gestion des coins arrondis sur Internet Explorer. Il représente une excellente alternative aux solutions lourdes basées sur des images mais reste très limité et ne fonctionne pas sur tous les navigateurs. Il ne fait qu'émuler la propriété CSS3 border-radius sur IE.
Il s'agit toutefois d'une technique qui peut être idéale en production : en pratique, vous commencerez par appliquer border-radius (avec ses préfixes) pour les navigateurs modernes, puis appliquerez la béquille Roundies pour IE. Au final, la technique sera fonctionnelle sur un large panel de navigateurs : IE, Firefox, Safari, Chrome, Camino, Konqueror, Safari Mobile, Fennec, etc. Seul Opera sera en reste.
