Développer pour le Web mobile : bonnes feuilles Les standards : une politique dans le Web mobile
Pourquoi existe-t-il autant de standards ? La première réponse est politique. En effet, le Web mobile implique de nombreux acteurs et chacun veut faire partie du processus de prise de décision.
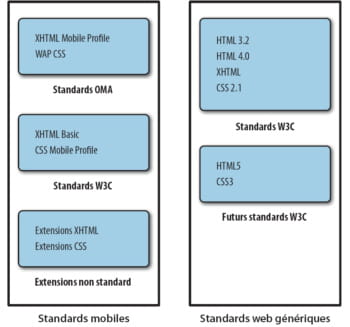
Les standards du Web mobile sont-ils suffisamment "orientés mobiles" pour être gérés par des organismes de standardisation mobile, comme l'OMA (Open Mobile Alliance) ? Sont-ils suffisamment "orientés Web" pour être sous la responsabilité d'organismes de standardisation Web, comme le W3C ? Les fabricants sont-ils suffisamment puissants pour choisir leur propre balisage ? La Figure 5.4 présente les standards mobiles et les standards Web génériques que l'on peut trouver aujourd'hui, ainsi que ceux en cours de développement.

Toutes ces questions sont sources de cauchemars lors de la mise en place du balisage.
Voici une autre vision de la liste de la Figure 5.4, cette fois-ci triée par propriétaires :
Standards web mobiles du W3C :
- XHTML Basic 1.0 et 1.1 ;
- CSS Mobile Profile (CSS MP).
Standards Web mobiles de l'OMA :
- XHTML Mobile Profile (MP) 1.0, 1.1 et 1.2 ;
- Wireless CSS (WCSS) ou WAP CSS.
Autres standards non mobiles adoptés par les fabricants :
- XHTML 1.0 ;
- HTML 3.2 et 4.0 ;
- CSS 2.1.
Futurs standards mobiles adoptés par les fabricants à partir des brouillons :
- HTML 5.0 ;
- CSS 3.0.
Extensions apportées aux standards par les fabricants :
- extensions de facto de (X)HTML ;
- extensions spécifiques de CSS.
