 |
|
|
|
|
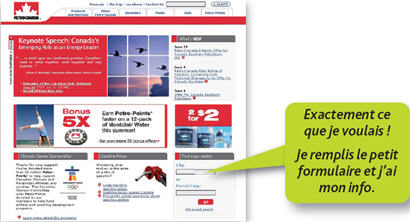
Capture d'écran du site petrocanada.com au 10/06/07
|
|
Faîtes plonger vos internautes à l'intérieur
du site ou vers le site qui les concerne.
Une page d'accueil plongeante présente un ensemble de blocs. Ces blocs contiennent
parfois des images, parfois du texte et souvent un mixte des deux. Chaque bloc
d'information est bien séparé des autres.
Chaque bloc met en valeur un contenu, une partie ou une fonctionnalité du site.
Les pages d'accueil plongeantes sont utilisées par les organisations qui se concentrent
sur leurs missions.
Ces missions peuvent être nombreuses et variées. Elles peuvent être d'informer
des investisseurs, augmenter les ventes, faciliter les ventes, informer le grand
public et bien d'autres encore.
 |
Pour
qui ?
|
|
 Aussi répandues en Europe
qu'en Amérique du Nord, les pages d'accueil plongeantes sont à mon goût les seules
qui devraient exister. Aussi répandues en Europe
qu'en Amérique du Nord, les pages d'accueil plongeantes sont à mon goût les seules
qui devraient exister. |
Chaque bloc doit se suffire à lui-même. Ces blocs appliquent le principe de
la pyramide inversée. L'information principale est présentée dès la page d'accueil,
cliquer sur le lien donnera plus de détail. L'internaute apprend de manière passive.
Il apprend sans avoir à cliquer. Si un bloc met en avant une fonctionnalité particulière
(ex : trouver une station d'essence...) le bloc permet de lancer la recherche
dès la page d'accueil.
Plusieurs blocs de la page d'accueil pourront être attribués à une mission.
Ces missions sont souvent attachées à une cible. Vous pourrez par cible attribuer
un code couleur, ainsi vos cibles pourront plus facilement retrouver les informations
qui les concernent.
Les pages d'accueil plongeantes se prêtent particulièrement à une lecture transversale.
L'internaute à l'arrivée sur le site scanne la page. Des études ont prouvé que
le chemin habituel des internautes parcourt un chemin type sur la page (Z ou courbe).
L'information est donc souvent priorisée selon le traditionnelle Z de lecture.
En implémentant une page d'accueil pénétrante, pensez à bien :
rédiger vos blocs de texte pour le web (utilisation de la pyramide inversée)
 |
Important
|
|
 Mettez en avant ce pour
quoi les internautes viennent sur votre site et ce pour quoi vous avez créé le
site, dès la page d'accueil. Ces actions sont appelées transformantes car elles
transforment vos internautes en prospects ou en clients etc. Ces actions transformantes
peuvent être "demande de devis, commander le livre, s'inscrire à la newsletter..."
Sur une page d'accueil, c'est comme l'immobilier, plus l'emplacement est bon,
plus ça rapporte. Priorisez vos informations en fonction de vos objectifs ! Mettez en avant ce pour
quoi les internautes viennent sur votre site et ce pour quoi vous avez créé le
site, dès la page d'accueil. Ces actions sont appelées transformantes car elles
transforment vos internautes en prospects ou en clients etc. Ces actions transformantes
peuvent être "demande de devis, commander le livre, s'inscrire à la newsletter..."
Sur une page d'accueil, c'est comme l'immobilier, plus l'emplacement est bon,
plus ça rapporte. Priorisez vos informations en fonction de vos objectifs ! |
garder vos pages d'accueil adaptées pour un écran 1.024.
éviter de trop longues pages qui demanderaient aux internautes de faire défiler
la page sur plus de 3 écrans.
assurez-vous que sur un écran 800x600 les informations principales sont toujours
visibles.
prenez en compte la hauteur de la coupure des écrans dans la construction
de la page (voir navigation 021 et 028).
créez de la variété. Changez vos pages d'accueil fréquemment ou faites en
sorte qu'elles changent automatiquement par un système de sélection aléatoire
de contenu.
de manière générale, d'autant plus pour une page d'accueil, il est conseillé
d'afficher les pages en moins de 10 secondes pour un utilisateur dont la connexion
serait bas débit ou dégradée. Surveillez le poids de votre page de manière adaptée
à votre cible. Il est conseillé de garder le poids d'une page (images et éléments
associés compris) inférieur à 70 ko. Les critères de qualité Opquast conseillent
de rester sous 150ko.
veiller à ce que la page soit développée de manière sémantique, en utilisant
des imbrications de balise de titrage (H1, H2,... H6). Ainsi, un internaute écoutant
pourra scanner la page auditivement grâce à son aide technique. La plupart de
ces outils (exemple : synthèse vocale) permettent de construire une table des
matières de la page à partir de ces balises. Ceci aidera pour le référencement
de votre site.
© Patricia Gallot-Lavallée,
Donne-moi ce que je veux, 60 modèles de navigation pour satisfaire vos
internautes, éditions Kenazart Strategy Interactive, septembre 2007