Comment les progressive web apps peuvent favoriser le référencement

Depuis 2016, Google vante inlassablement les mérites des progressives web apps (PWA), qui, il faut le dire, ne manquent pas d'atouts. A mi-chemin entre l'application mobile et le site web, les PWA sont consultables comme une application mais accessibles depuis un navigateur web, via une URL sécurisée. Elles affichent des pages en langages HTML et CSS, qui se révèlent particulièrement rapides, et permettent aux contenus consultés lors d'une précédente visite de rester visibles hors connexion. Bien que chaudement recommandée par Google, cette technologie n'a pas d'impact direct sur le crawl d'un site. N'a-t-elle pour autant aucune influence sur le référencement naturel ? Pas tout à fait. Les progressive web apps peuvent avoir un effet positif en boostant certaines performances. Voici lesquelles.
Le chargement de pages, plus légères, gagne en rapidité. Pour Google, c'est un signal positif dans un contexte d'indexation du mobile-first. Pour le site, c'est la perspective d'une hausse du trafic. En mai 2017, suite au lancement de sa progressive web app, Lancôme a noté une diminution de 15% de son taux de rebond, conséquence d'une baisse de 84% du temps de chargement de ses pages web. Un indicateur qui sera également interprété positivement par Google.
Une expérience utilisateur de qualité. L'expérience utilisateur et le trafic du site web sont favorisés par de multiples facteurs, notamment la navigation hors connexion, qui permet de fidéliser les internautes. Et s'ils sont partis, les notification push permettent de se rappeler à leur bon souvenir, de leur faire parvenir des offres exclusives ou de remotiver un client après un abandon de panier. Dans le cas de Lancôme, les notification push ont fait augmenter le taux de conversion sur des paniers de 12% tandis que 8% des clics sur une notification aboutissent désormais à un achat. Enfin, toutes les fonctionnalités d'un smartphone peuvent être utilisées au cours d'une visite, de l'appareil photo au détecteur de mouvement en passant par la géolocalisation.
Un suivi de la navigation en continu permet en outre d'améliorer plus facilement l'expérience utilisateur. "La progressive web app conserve en mémoire tous les événements, y compris ceux qui se produisent hors connexion", précise Laurent Debricon, cofondateur d'Autovisual, un comparateur de prix de voitures d'occasion qui a implémenté une progressive web app en janvier 2018 avec Resoneo. "Il n'y a pas d'interruption dans l'analyse du comportement des visiteurs. L'amélioration de l'application peut donc être constante et sera d'autant plus pertinente."
L'indexation des contenus est meilleure via une PWA que sur une application native. Les contenus sont crawlés normalement, comme sur n'importe quelle page web. Optimiser correctement le contenu reprend donc un intérêt pour le positionnement de la page.
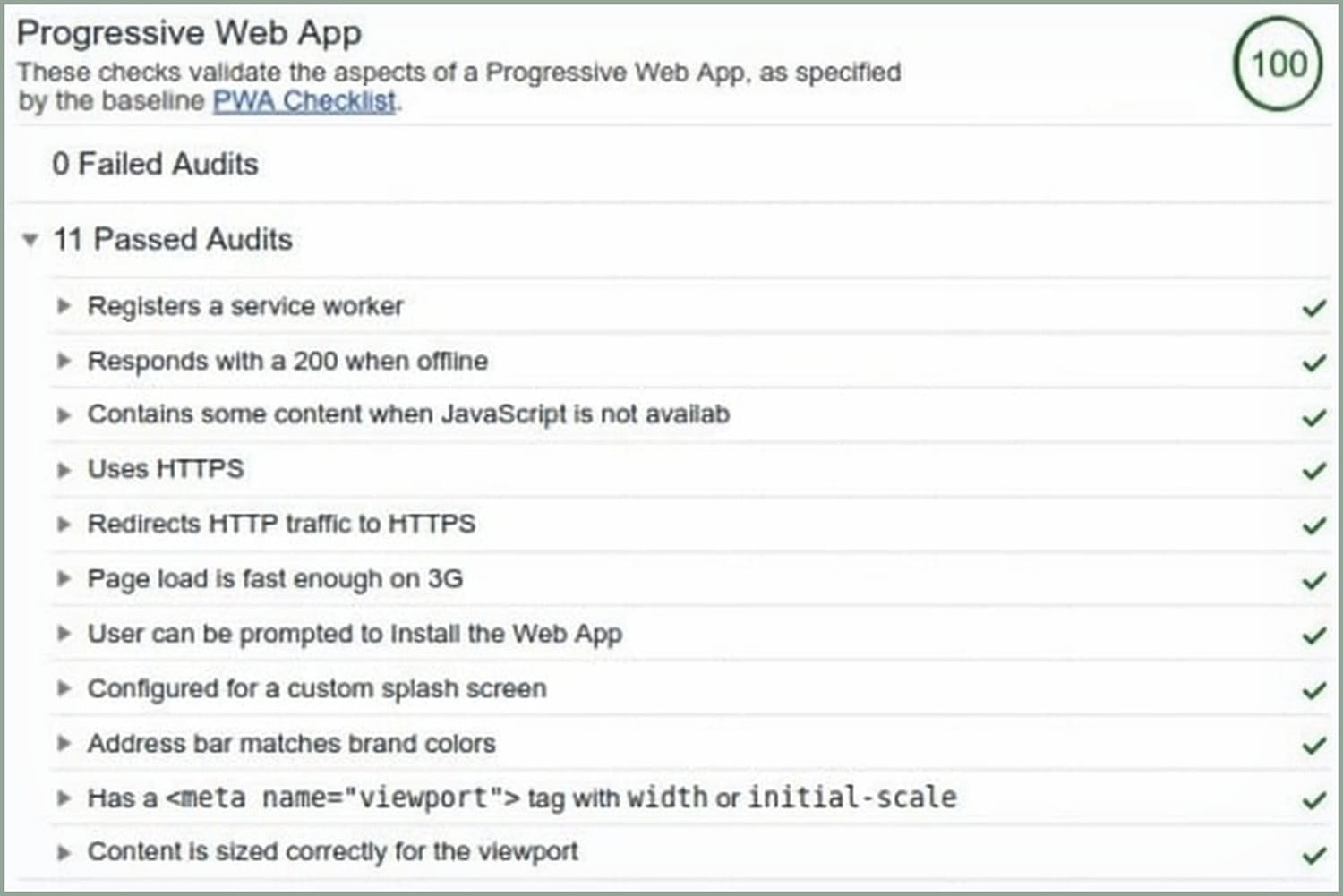
A noter que Google a bien fait les choses. Pour s'assurer que la technologie PWA est correctement installée, Lighthouse, son extension d'audit SEO gratuite sur Chrome, présente un score pour les progressive web apps mesuré à partir de tests d'implémentation (service worker, temps de réponse du serveur, rapidité de chargement des pages, HTTPS, redirections, etc.)

Audrey Schoonwater, chef de projet technique chez Resoneo, agence française de conseils en stratégie marketing, recommande de "toujours repenser complètement le parcours client et de définir de nouveaux objectifs de conversion avec les services d'UX et de marketing" avant de lancer l'installation d'une PWA. "Si c'est juste pour améliorer les performances d'une application trop lente, ça ne sert à rien", estime-t-elle. "Non seulement il faut imaginer un parcours de navigation sans faille, même en cas de connexion interrompue, mais en plus il faut gagner la confiance des utilisateurs. En leur imposant toutes les options de la PWA dès leur premier passage, on risque surtout de les faire fuir." Audrey Schoonwater conseille donc de prévoir des étapes pour solliciter l'accord de l'utilisateur avant d'utiliser la géolocalisation, de lui envoyer des notifications ou d'installer la vignette de l'application sur son écran d'accueil, même si tout cela pourrait être fait lors de la première visite.
