Firefox 3.5 : les évolutions autour des standards
Aux côtés de corrections de bug, la nouvelle version du navigateur Web affiche de nouvelles fonctionnalités dans les domaines HTML, CSS, DOM et réseau.
Légèrement en retard par rapport aux prévisions initiales, mais à peine un an après la sortie de la version 3.0, voici que le très attendu Firefox 3.5 a fait sa sortie officielle.
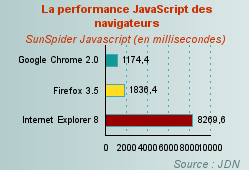
La version 3.5 de Firefox est annoncée comme environ deux fois plus rapide que la version 3.0 de Firefox, et dix fois plus rapide que la version 2.0 de Firefox.
Outre des corrections de bugs, la nouvelle version de Firefox offre de nouvelles fonctionnalités dans les domaines HTML, CSS, DOM, réseaux et standards :
Nouveautés HTML
Firefox 3.5 reconnaît les éléments HTML5 <video> et <audio>.
Firefox 3.5 implémente la spécification de ressources hors ligne HTML5.
L'API "Drag and Drop" de HTML5 est supporté : il est à présent possible de glisser/déposer des éléments à l'intérieur ou entre des sites Web.
Nouveautés CSS
Gestion des polices via @font-face
Support complet des CSS media queries
Les pseudo-éléments :before et :after ont été mis à jour pour respecter complètement CSS 2.1
-moz-opacity spécifique à Mozilla est remplacé par la propriété standard opacity
Reconnaissance des propriétés text-shadow et word-wrap
Nouvelles propriétés spécifiques : -moz-box-shadow, -moz-border-image, -moz-column-rule, -moz-column-rule-width, -moz-column-rule-style, -moz-column-rule-color, -moz-window-shadow et -moz-system-metric
Firefox 3.5 supporte CSS transforms en introduisant les propriétés spécifiques -moz-transform et -moz-transform-origin.
De nouveaux sélecteurs CSS3 sont supportés : :nth-child, :nth-last-child, :nth-of-type, :nth-last-of-type, :first-of-type, :last-of-type et :only-of-type.
Nouveautés DOM et JavaScript
Support des workers DOM
Reconnaissance de l'API Géolocalisation et de l'API Selectors
Intégration de JSON
Prise en compte des événements MozAfterPaint et
Et aussi...
Gestion de la correction de couleurs ICC
Nouvelles fonctionnalités Canvas : effets d'ombrage, attribut -moz-opaque
GetSVGDocument a été ajoutée pour <object> et <iframe>
Article publié sous licence Creative Common par Raphael. sur Alsacreations.com