Google Tag Manager : comment le prendre en main

C'est un levier qui concentre bien des enjeux de SEO : le tracking. Or, en passant par l'outil Google Tag Manager, les services marketing n'ont (presque) plus besoin de passer par un développeur pour traquer les événements importants sur leur site. Seules quelques bases en CSS et HTML et de bonnes connaissances SEO et JavaScript sont nécessaires. Et malgré cette simplicité, Google Tag Manager s'avère très puissant pour les référenceurs : "Il n'a besoin que d'une seule balise universelle en JavaScript pour activer et gérer à distance tous les autres tags ou pixels utilisés pour des solutions tierces, comme Google Analytics, Bing Ads, Hotjar et autres Criteo", résume Véronique Duong, directrice associée de l'agence SEO Rankwell. Voici quatre étapes pour prendre le contrôle de Google Tag Manager.
1. L'ouverture d'un compte : le prérequis
Le prérequis pour ouvrir un accès sur Tag Manager, c'est d'être utilisateur de la suite Google. La première page de l'outil, vide lors du premier passage, est celle où tous les comptes Google Tag Manager sont répertoriés. À chaque compte correspond un site ou une application dont la balise est déjà intégrée.
Chaque utilisateur de la Google suite peut ouvrir un très grand nombre de comptes gratuitement. Pour ce faire, il suffit, dans un premier temps, de renseigner le nom de l'entreprise et le pays de résidence, puis le nom du site ou de l'application destiné à contenir la balise et qui fera l'objet du tracking.
Ces informations servent à définir le périmètre du conteneur, c'est-à-dire la coquille comprenant non seulement le site ou l'application mais aussi les balises, leurs déclencheurs et leurs réglages lorsqu'ils seront ajoutés.
2. Intégrer la balise : la partie technique
L'écran suivant renvoie vers le tag : un code de tracking en JavaScript généré automatiquement et qui doit être intégré au site de manière dynamique, c'est-à-dire dans le <header>. C'est l'ultime intervention d'un développeur dans le processus, car cette étape requiert de bonnes connaissances en JavaScript. David Quargnul, directeur associé chez Optimal Ways, agence digital analytics, rappelle que si un tag génère une erreur, JavaScript ne peut plus être exécuté pour les éléments qui suivent.
De son côté, Adil Sijilmassi Idrissi, data analyst et fondateur de l'agence WebAnalyzeMe alerte les utilisateurs sur le risque d'une faille dans le tracking si la charte graphique, en header, n'est pas appliquée à l'ensemble du site. "Certains sites d'assurance, par exemple, n'instaurent pas de charte graphique pour les pages loguées. Si le développeur oublie d'ajouter le tag dans le code source de ces pages, ce seront autant d'informations perdues pour le tracking."
3. Editer un tag : rigueur requise
Une fois la balise GTM correctement encodée, toute la gestion est opérée depuis l'interface de Google Tag Manager. Il serait tentant alors d'ajouter rapidement de nouveaux tags, puisque quelques clics suffisent. Véronique Duong conseille, au contraire, de prendre le temps de mettre en place une stratégie de tracking et d'acquisition avant de se lancer. C'est depuis l'espace de travail de Google Tag Manager que démarre la création d'un nouveau tag. Elle exhorte les néophytes à se plonger dans la lecture de la documentation mise à disposition par Google pour comprendre les étapes de création. Des formations permettent aussi de s'approprier ce processus sans prendre de risques pour son site.
Dans un premier temps, il faut choisir l'outil marketing auteur du tag : Google Analytics, Google Optimize, Criteo, Hotjar, la liste est longue et il est rare de rester bredouille. Prévoyant, Google offre cependant la possibilité d'ajouter soi-même un code HTML fourni par un éditeur qui ne se trouverait pas dans la liste. Commanders Act, le concurrent payant de Google Tag Manager, se spécialise sur les clients de niche qui ne trouvent pas leur compte dans les propositions.
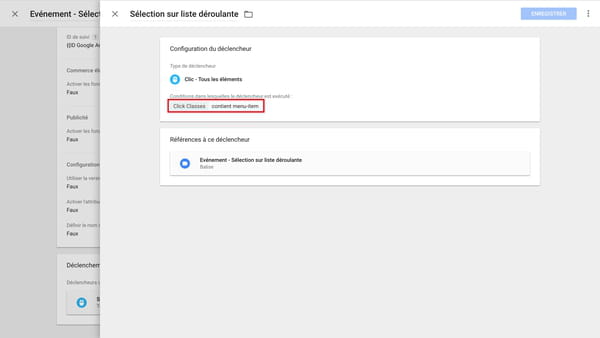
Etape suivante : la configuration du suivi lié à la balise. Le champ des possibles est large. Adil Sijilmassi Idrissi cite l'exemple d'une "balise Google Analytics qui déclenche l'enregistrement d'un "événement" (le type de suivi) lorsqu'un utilisateur clique sur un élément dans une liste déroulante ("liste" dans la catégorie). Ce tag interagit avec le code source de la page sans avoir besoin d'y toucher.

4. Éviter les bugs avec le mode preview
Enfin, le data analyst apprécie particulièrement le mode preview de Google Tag Manager. Il insiste sur la nécessité de l'utiliser systématiquement avant de mettre un nouveau tag en application. "Sur le site, je vérifie que le tag se déclenche quand il faut, et sur l'éditeur marketing (Criteo, Crazy Eggs, Googel Analytics, etc), je m'assure que le signal est correctement reçu. Bien utilisée, cette fonctionnalité réduit fortement le risque de bug." Pour plus de prudence, David Quargnul recommande de ne passer en prod qu'en milieu de semaine, quand il reste encore le temps de pallier rapidement tout imprévu.
5. Passer à la vitesse supérieure avec les variables
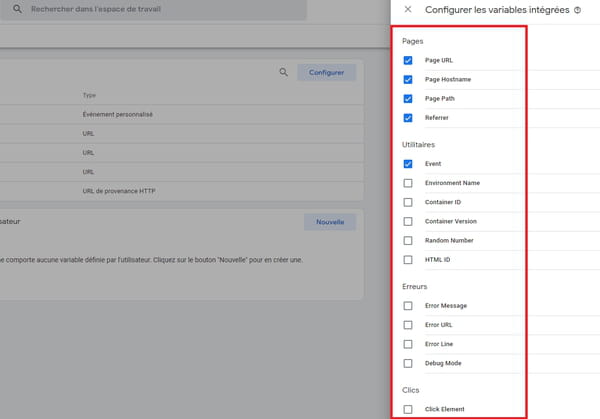
Une fois les concepts de tags et de balises compris, l'étape d'après consiste à appréhender les variables. Vincent Lahaye, fondateur de Carré d'Astuce, définit les variables comme "des éléments qui vont varier de page en page et vont offrir une couche supplémentaire de données". Concrètement, les variables vont conditionner le déclenchement d'un tag. Vincent Lahaye explique : "Dans le cas de la variable "page précédente", on peut décider d'ajouter l'évènement "Ouvrir une pop-up si l'utilisateur vient de la page X ou Y"." Pour couvrir un maximum de possibilités, Google Tag Manager propose une multitude de variables "templatisées".

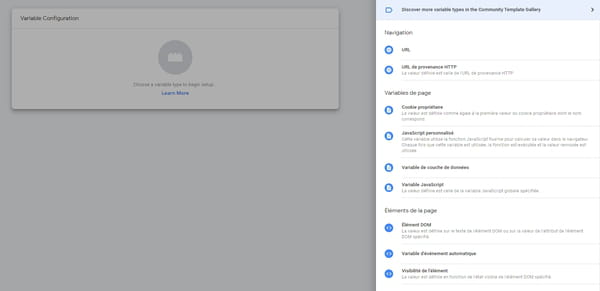
Il est également possible de personnaliser ses propres variables pour cibler au mieux l'évènement que l'on souhaite traquer.

6. Le data layer : utiliser la puissance de GTM à 100%
Notion complexe, le data layer (ou couche de données en français) est un container dans lequel il va être possible de récupérer des données relatives aux utilisateurs de votre site et aux interactions qu'ils ont effectuées. Prenons l'exemple d'un blog. Afin d'analyser les thématiques qui performent le mieux sur ce dernier, il faut placer la variable "thématique" dans le data layer pour récupérer les données de chaque thématique dans Google Analytics. Vincent Lahaye détaille un principe important du data layer : "C'est la personne qui gère GTM qui choisit quelles variables seront envoyées ou non." Ainsi, si l'on retrouve les deux types de variables (constantes et dynamiques), c'est le référenceur qui décide quelles données il souhaite récupérer in fine. L'intérêt de cet outil est de croiser l'ensemble des données pour aller plus loin qu'une analyse en surface : " On demande à Analytics de sortir un segment sessions connectées vs sessions non connectées pour mesurer l'impact de la connexion sur le taux de rebond, le temps de lecture ou le taux d'engagement par exemple."








