E-mailing Responsive Design, la panacée ?
« Responsive Design »… Voilà deux mots qui déclenchent forcément des discussions animées dans le monde de l’e-mail marketing. Pour ou contre ? Indispensable, ou gadget ? Évolution incontournable ou simple effet de mode ?
Le Responsive Design désigne une
technique de développement de l’e-mail qui permet d’adapter la présentation du
message pour maximiser son impact, en fonction du support utilisé par le
destinataire au moment de la lecture.
Très concrètement, si un e-mail ainsi
construit est ouvert au même moment sur l’écran d’un ordinateur et sur un smartphone,
deux rendus très différents peuvent être observés.
C’est une lapalissade
aujourd’hui, nous utilisons tous de plus en plus les supports mobiles au
quotidien, au point de bouleverser notre rapport à l’e-mail. S’il y a quelques années nous
allions à la rencontre de nos messages, confortablement installés derrière nos
écrans d’ordinateurs, concentrés sur cette unique activité – aujourd’hui ils
nous touchent au moment où ils sont émis, où que l’on soit, quoi que l’on
fasse. En réunion, dans le métro, au restaurant, et sur un tout petit écran, le
destinataire n’est pas toujours en situation optimale pour capter l’information
qui lui est ainsi diffusée.
Proposer au lecteur un email au design adapté, avec une navigation
verticale, des blocs lisibles sans zoom manuel, des liens accessibles aux
doigts – bref un e-mail en "Responsive Design" - c’est effectivement un premier niveau de
réponse.
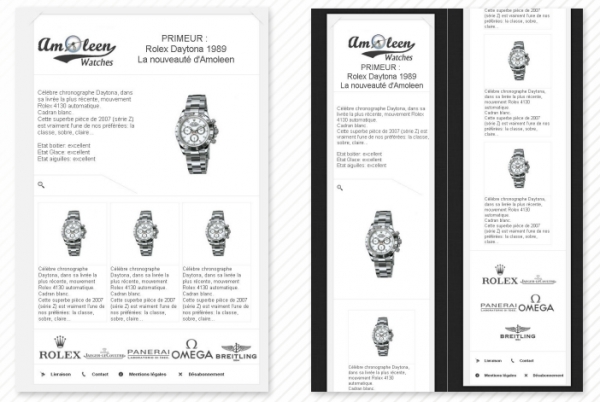
Exemple
d’adaptation Responsive Design (source Livre Blanc, Responsive Design, au-delà de l’effet de mode, NP6, 2013) :

La version sur ordinateur s’adapte à une lecture sur un grand écran. Celle sur mobile, à gauche, répond aux contraintes d’un écran plus réduit (une seule colonne).
La technique couvre-t-elle toutes les questions relatives à l’attention portée par l’internaute en situation de mobilité ?
Coûteuse et parfois compliquée,
impactante techniquement parce qu’elle suppose de revoir la structure de vos
newsletters habituelles, la technique même parfaitement maîtrisée n’est pas la
baguette magique qui fera exploser vos objectifs. Ne pas prendre en compte tous
les aspects de votre projet a priori peut ainsi avoir un effet très
déceptif...
Avant tout, il s’agit d’étudier ses
résultats, déchiffrer le comportement de ses contacts e-mail : ouvrent-ils
effectivement les communications sur mobiles ? Les rouvrent-ils
ensuite sur une autre plateforme ? Sont-ils plutôt cliqueurs, et si tel
est le cas… le site de destination est-il lui-même adapté à une navigation sur
mobile ?
Finalement, un tel projet doit s’inscrire dans une
stratégie globale.
Le Responsive Design ne doit pas être pris comme un
aboutissement mais au contraire comme un support qui peut, ou pas, aider à
atteindre ses objectifs.
Augmentation du ROI, travail sur
la notoriété, diffusion d’information, que l’on attende plus ou moins
d’interaction avec ses contacts, la stratégie à adopter sera question de
curseurs à positionner, à tester, entre l’intégration Responsive Design, le
choix éditorial, le niveau de personnalisation, la définition du bon moment
d’envoi, celle du bon ciblage… Parce que le meilleur moyen de ne pas être déçu
de la réaction d’un mobinaute reste de ne pas lui envoyer la newsletter – tant
qu’il est en situation de mobilité.
Et la clé du succès de toute
campagne réside dans la qualité de la connaissance de vos contacts. Au-delà des
bonnes pratiques diffusées à une échelle très large, ce sont vos propres "clients"
qui permettront d’ajuster progressivement votre stratégie e-mail marketing… Par
leurs comportements habituels, leur satisfaction – par tout ce qu’ils disent,
directement ou indirectement.
