3 Twitter Cards à essayer pour gagner en visibilité sur les réseaux sociaux

Les "Twitter cards" permettent d'améliorer considérablement la visibilité d'un tweet, et donc son taux de clics. Il y a plusieurs types de "cartes", et pour les obtenir, il y a un marquage à mettre en place sur les pages du site.
Le code nécessaire est très similaire à celui employé par Facebook et son "Open Graph" qui permet de déterminer ce qui va s'afficher (titre, photo, résumé...) lorsqu'on poste un contenu sur le réseau social de Mark Zuckerberg. Il est tellement similaire que certaines balises de l'Open Graph sont compréhensibles pour Twitter, ce qui peut d'ailleurs permettre de mélanger les deux marquages, et d'éviter ainsi de les dupliquer tout en étant bien "compris" par les deux réseaux sociaux à la fois.
"Summary Card": la base des Twitter cards

Pour expliquer le fonctionnement et la base des "Twitter cards", voici le marquage à insérer dans le header pour une des "cartes" les plus simples (voir résultat ci-contre). Cette carte basique s'appelle "summary card", ou "carte résumé". Elle est générée grâce à quelques lignes de code. Sur la page web vers laquelle la carte doit pointer, ces cinq lignes doivent ainsi être placées :
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@journaldunet" />
<meta name="twitter:url" content="http://www.journaldunet.com/ebusiness/crm-marketing/la-coupe-du-monde-sur-facebook.shtml" />
<meta name="twitter:title" content="Infographie : la Coupe du Monde sur Facebook" />
Selon l'outil officiel de validation du code nécessaire pour faire apparaître les cartes, cette "summary card" ne nécessite en fait que trois lignes de code (seule la première est fixe, les deux autres sont évidemment à adapter à la page) : celles qui indiquent le type de carte ("twitter:card"), le titre de la page tweetée ("twitter:title") et sa description ("twitter:description"). Cette dernière doit faire moins de 200 caractères, sinon le texte sera tronqué. Il est cependant souvent conseillé d'associer en plus la page à un compte Twitter, en insérant comme ci-dessus, par exemple, à la deuxième ligne : <meta name="twitter:site" content="@journaldunet" />
Une image peut aussi être ajoutée (<meta name="twitter:image" content=http://www.urldelimage.jpg/). L'image doit peser moins de 1 Mo, et mesurer 120 pixels x 120 pixels minimum, les images plus grandes étant redimensionnées en carré de cette taille.
Summary card : explications et documentation officielles (en anglais)
Mais il est possible d'aller plus loin, en essayant par exemple ces trois cartes.
1) La carte "résumé" avec une image plus grande

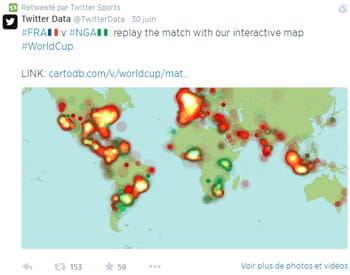
Cette même carte "Summary" ou "résumé" peut aussi s'afficher sur Twitter avec une image plus grande (exemple ci-contre). De quoi encore plus attirer l'œil, et les clics, des utilisateurs de Twitter... Pour afficher cette carte, il faut bien évidemment préciser son type. C'est :
"summary_large_image". Ce sont ensuite les mêmes instructions que pour la carte "summary" de base. L'image devra dans ce cas mesurer 280 pixels de largeur minimum, et 150 pixels de hauteur.
Sur la page vers laquelle pointe le tweet pris en exemple, se trouvent donc ces lignes de code requises pour faire apparaître cette "summary card" avec une grande image :
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="How the match played out on Twitter powered by CartoDB">
<meta name="twitter:description" content="Geotagged Tweets mentioning teams around the World Cup game">
Summary Card avec une grande image : explications et documentations officielles (en anglais)
Il est possible d'obtenir un résultat similaire sans ces lignes de code : il suffit d'uploader une photo au moment d'écrire le tweet. Mais dans ce cas, l'URL de la photo ainsi uploadée occupera 23 des 140 caractères proposés par Twitter, ce qui n'est pas le cas lorsque ce sont les pages qui intègrent le marquage adéquat expliqué ci-dessus.
2) La carte pour le e-commerce

Twitter propose aussi une carte "produit" ("Product Card") que les e-commerçants peuvent utiliser. Certaines pages d'eBay ou d'Etsy ont par exemple mis en place le marquage correspondant (des exemples de pages d'eBay qui en font apparaître sont consultables sur Internet, ici ou là). Pour recourir à la carte Product, il sera nécessaire de renseigner data1 (exemple : 5 €), label1 (Prix), data2 (Paris) et label2 (Lieu).
Sur la page d'accueil de l'hébergeur britannique LCN, qui a généré la Product Card prise en exemple ci-dessus, on retrouve donc notamment ce marquage qui permet de faire apparaitre la carte :
<meta name="twitter:card" content="product">
<meta name="twitter:site" content="@lcndotcom">
<meta name="twitter:creator" content="@lcndotcom">
<meta name="twitter:label1" content="GET YOUR SITE ONLINE FAST">
<meta name="twitter:data1" content="Web Hosting from £35 a year">
<meta name="twitter:image:src" content="http://www.lcn.com/images/lcn_logo_160.png">
<meta name="twitter:description" content="Choose reliable UK-based Web Hosting & domain names for your business and get unlimited UK Support.">
<meta name="twitter:data2" content="Domain Names from £2.80 a year">
<meta name="twitter:title" content="Bring Your Website To Life With LCN.com">
<meta name="twitter:label2" content="SECURE THE PERFECT DOMAIN">
Product Card : explications et documentations officielles (en anglais).
3) La carte "Player"

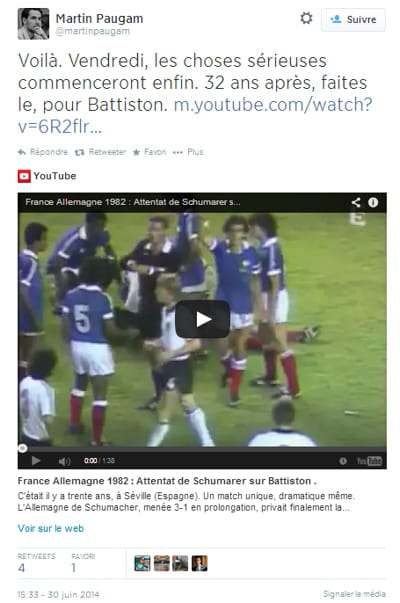
Comme son nom l'indique, la "Player Card" permet à un tweet d'embarquer un lecteur, vidéo ou audio. De quoi enrichir l'expérience des utilisateurs de Twitter, mais aussi, là encore, de quoi bénéficier d'une bien meilleure visibilité sur le site de microblogging.
Cette carte est intéressante pour les sites diffusant leurs propres contenus multimédia. De nombreux sites ont mis en place le marquage adéquat : Vine, le service de partage de courtes vidéos de Twitter, bien sûr, mais aussi YouTube, Dailymotion, Vimeo.... Ce marquage peut aussi être observé sur des sites qui ne se limitent pas à diffuser des vidéos, comme ESPN, RTL ou Eurosport, entre autres.
Concernant le marquage à intégrer, outre la valeur de la carte (ici "player"), ainsi que le titre et la description, comme à chaque fois, plusieurs autres informations sont requises concernant l'iframe du lecteur (son URL, sa hauteur, sa largeur, mais aussi son image). Sur la page de YouTube sur laquelle se trouve la douloureuse vidéo prise en exemple ci-dessus, figurent donc les lignes de code suivantes :
<meta name="twitter:card" content="player"> <meta name="twitter:site" content="@youtube"> <meta name="twitter:url" content="http://www.youtube.com/watch?v=6R2flrDsQUk">
<meta name="twitter:title" content="France Allemagne 1982 : Attentat de Schumarer sur Battiston ."> <meta name="twitter:description" content="C'était il y a trente ans, à Séville (Espagne). Un match unique, dramatique même. L'Allemagne de Schumacher, menée 3-1 en prolongation, privait finalement la...">
<meta name="twitter:image" content="https://i1.ytimg.com/vi/6R2flrDsQUk/hqdefault.jpg">

