Newsletters de sites marchands : 5 exemples à reprendre Esprit : mise en valeur contextuelle des produits
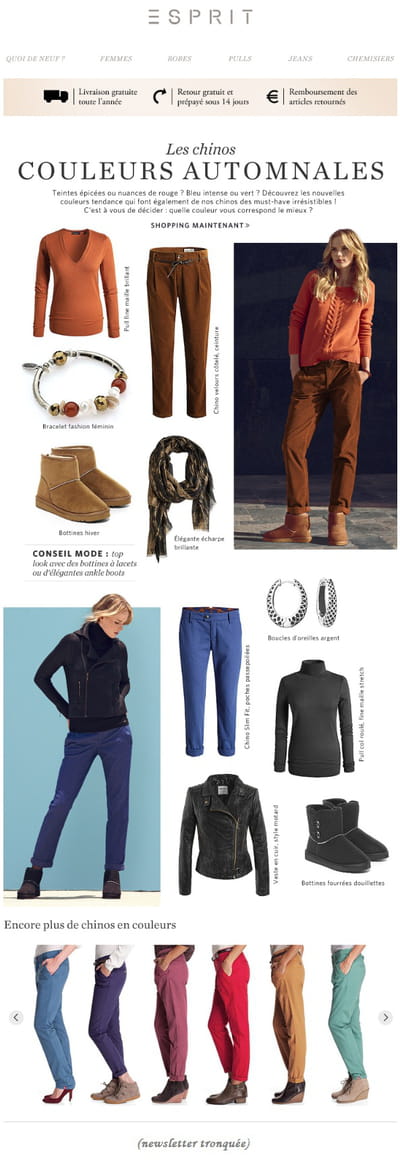
La newsletter du site marchand de la marque de prêt-à-porter Esprit se distingue par sa façon de mettre en valeur les produits à la façon de la navigation contextuelle que l'on retrouve sur le site. Les articles sont en effet présentés sous forme de tenues associant vêtements, chaussures et accessoires. Dans l'exemple de newsletter affiché ci-dessous, c'est un pantalon qui est présenté dans deux couleurs au moyen de deux gros blocs successifs présentant chacun un look. Puis ce pantalon apparaît décliné dans toutes les couleurs disponibles.
"Sur Internet, procéder ainsi faciliterait la navigation transversale, remarque Daphné Repain, ergonome chez CCM Benchmark, éditeur du JDN. Dans le cadre de la newsletter, cette association de plusieurs produits donne un aperçu du contenu global du site, permet à l'internaute de mieux se projeter et d'imaginer chaque article dans sa garde-robe. Et bien sûr, ce type de cross-selling peut l'inciter à s'offrir plusieurs éléments de la tenue."
Parmi les éléments qu'apprécie également l'ergonome, figure le menu en haut de la newsletter indiquant les principales catégories de produits, qui rappelle le menu du site. Daphné Repain estime en outre parfaitement clair le bloc de réassurance affiché dès le header, qui reprend les trois principaux éléments à mentionner : la livraison, les retours et les remboursements.
La spécialiste estime enfin le footer très efficace : "Il rappelle le total de points clients cumulés, propose un lien d'accès direct au compte client et indique les magasins physiques les plus proches du domicile du client." Autant d'éléments jouant sur la fidélité, la confiance dans la marque et la personnalisation de l'envoi.