Comment ajouter une version pour mobile à un site web existant Test du site mobile


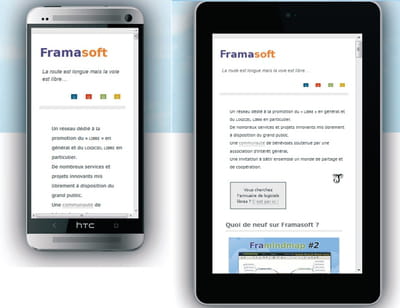
Simulation : Test d'un site pour les mobiles
Pour obtenir la bonne résolution et simuler un téléphone portable sur ordinateur, plusieurs solutions sont possibles.
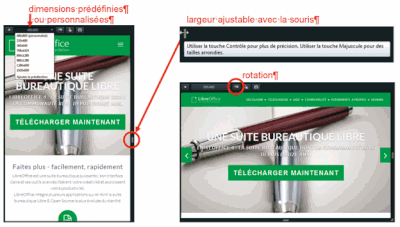
Il est facile de quitter le mode "plein écran" et de régler la taille de la fenêtre avec la souris.
Certains navigateurs proposent des fonctions de test sur mobile : la fenêtre se réduit et la largeur d'écran est affichée directement, les dimensions peuvent être ajustées, soit par une liste déroulante (valeurs prédéfinies), soit à l?aide de la souris.
Ces possibilités sont offertes, entre autres, par Firefox (Ctrl + Maj + M, puis retour à l'affichage normal par la même combinaison de touches) et par Chrome (raccourcis à bascule Ctrl + Maj + I pour afficher les outils de développement, puis Ctrl +Maj +M).
En complément de ces méthodes, l'extension MeasureIt nous fournit un outil de mesure en pixels, affichant les dimensions d'une zone sélectionnée avec la souris. Il s'agit d'un module complémentaire qui peut être ajouté à Firefox, Chrome et Safari. Très pratique pour mesurer les dimensions de certains éléments, il est disponible à l'adresse suivante : http://frayd.us/extensions/measureit.
Par ailleurs, plusieurs sites permettent de tester l'affichage de pages web sur différents types d'écrans mobiles, pour une vue plus précise du résultat et à condition bien sûr que le site soit en ligne, par exemple :
la page http://www.emulateurmobile.com émule différents types de mobiles,
proposés par une liste déroulante ;
le site http://android-emulator.org propose une émulation Android, ainsi qu'un menu permettant de choisir d'autres modèles de smartphones ou tablettes. Un autre émulateur de navigation sur mobile est disponible à l'adresse http://mobiletest.me/.
