Newsletters de sites marchands : 5 exemples à reprendre Accorhotels : un bloc unique pour une offre plus percutante
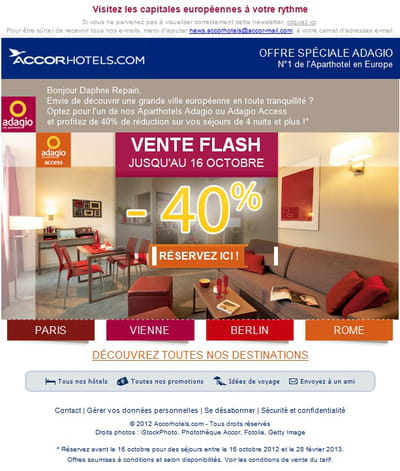
Le format de cette newsletter d'Accorhotels est particulièrement efficace, juge l'ergonome de CCM Benchmark. Elle est constituée d'un seul gros bloc récapitulant l'offre en cours, qui s'appuie principalement sur un visuel, très coloré. Le bouton d'action "Réservez ici !" est en outre idéalement placé, puisque situé en plein centre du bloc. Certes très coloré lui-aussi, il aurait néanmoins mérité d'être davantage encore mis en avant, par exemple par une ombre ou un cadre plus clair qui l'aurait fait ressortir.
Sous ce visuel figurent les quatre produits qu'Accorhotels désire mettre en avant - Paris, Vienne, Berlin et Rome -, dans des boutons très visibles tout en se conformant aux couleurs majoritaires de la newsletter. Le petit menu au-dessous, qui permet d'accéder à tous les hôtels, toutes les promos, aux idées de voyages et d'envoyer l'offre à un ami, est particulièrement judicieux, d'autant qu'on le retrouve au bas de toutes les newsletters d'Accorhotels. Le tout étant introduit par un libellé qui incite à ouvrir grâce à l'urgence de son message "Vente Flash : -40% sur vos séjours".
"En moyenne sur le Web, les internautes passent 80% de leur temps de navigation au-dessus de la ligne de flottaison, rappelle Daphné Repain. Appliquer ce principe à la newsletter est une très bonne idée : l'internaute la 'scanne' en quelques secondes et voit immédiatement ce qu'on lui propose. J'apprécie beaucoup cette fonction de sous-vitrine, utilisée pour le faire venir sur la vraie vitrine : le site."
Fonctionner ainsi nécessite bien sûr un parti pris sur le message que l'on décide de présenter. Si l'on décide d'augmenter la cadence d'envoi des newsletters pour compenser leur fonction unique, attention à ne pas non plus bombarder les abonnés, qui ne se donneront plus la peine de les lire.