4 déclencheurs pour suivre son contenu sur Google Tag Manager

"Dis-moi où tu cliques, je dirai au webmaster ce qui te plaît", telle pourrait être la devise de Google Tag Manager (GTM) . Sauf que l'outil gratuit de la suite Google est beaucoup plus puissant et traque bien plus que les clics. Profondeur du scroll, visibilité des éléments, visionnage des vidéos, etc : il est équipé par défaut de nombreux déclencheurs qui envoient vers Google Analytics (GA), Google Ads ou autre Criteo des informations détaillées sur le comportement des visiteurs d'un site. Les configurer demande quelques connaissances techniques, mais surtout de la rigueur et du savoir-faire. Le suivi des performances du contenu commence par le choix des informations à obtenir et des déclencheurs le permettant. En voici quatre, fréquemment utilisés par les web analysts.
1. Visibilité de l'élément : ce qui est vu
Sur une page, certains éléments sont plus importants que d'autres. Mais s'affichent-ils réellement sur les écrans des internautes ? Qu'il s'agisse d'un bloc de texte, d'une image, d'un message d'erreur sur un formulaire, etc., GTM permet de savoir si un élément s'est affiché, pendant combien de temps et quel pourcentage de l'élément est apparu sur l'écran de l'internaute (pour une image ou un tableau, par exemple). L'outil permet même de sélectionner un élément ponctuel sur une page ou récurrent sur le site, comme une vignette produit.
La configuration de ce déclencheur commence par l'identification de l'élément à partir de son sélecteur CSS .class ou #id dans le code source de la page. Cette information servira ensuite à cibler le déclenchement de l'événement. Mais dans un premier temps, il faut configurer la balise, c'est-à-dire lui donner un titre et indiquer le type de balise (Google Analytics, par exemple), le type de suivi (événement), la catégorie (navigation) et le type d'action (élément X vu).
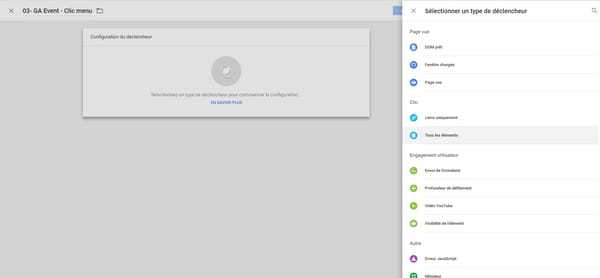
Le paramétrage du déclencheur se fait en dessous de celui de la balise. Pour en créer un nouveau, il faut cliquer dans le symbole gris au centre du cadre, puis sur le "+" en faut à droite de la page, pour faire apparaître la liste des types de déclencheurs et sélectionner "Visibilité de l'élément". Il faut ensuite déterminer une durée et un pourcentage d'affichage à partir de laquelle l'événement se déclenche.

Sébastien Monnier, web analyst fondateur de l'agence Woptimo, conseille de faire attention à ne pas multiplier les événements sur une même page : "au-delà de 20 éléments chargés par seconde et par page, GA perd de la donnée. Il est aussi limité à 500 éléments par session". Quant à Guillaume Beck, consultant web analyst chez Resoneo, il insiste sur l'importance d'établir une configuration rigoureuse des balises et déclencheurs dans l'interface de GTM "si les déclencheurs ne sont pas bien organisés, il y a un risque de ne plus les retrouver et de configurer à nouveau un tag déjà installé. GA ne détecte pas les doublons et envoie les données pour chaque tag, ce qui risque de fausser complètement les chiffres".
2. Le scroll : ce qui a défilé à l'écran
Savoir jusqu'où une page est scrollée est une information complémentaire du suivi des éléments. En effet, les pages les plus longues, comme les landing pages ou les pages avec beaucoup de contenu sur le mobile perdent beaucoup d'internautes qui préfèrent changer de page plutôt que de scroller jusqu'en bas. Pour savoir jusqu'où une page est scrollée, il existe un déclencheur spécifique dans GTM. "Cependant il ne distingue pas le desktop et le mobile pour l'instant", déplore Sébastien Monnier.
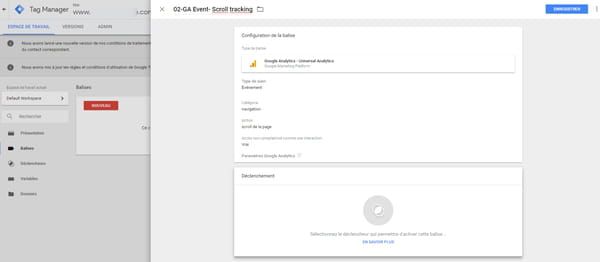
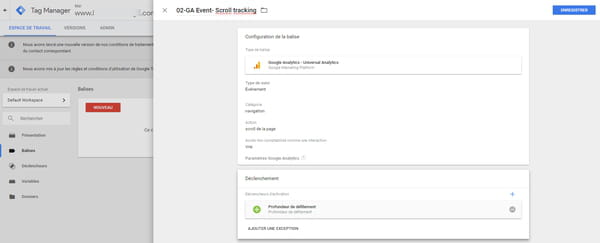
Le paramétrage de la balise de suivi du scroll commence dans l'onglet "balise" où se décident le type de balise (Google Analytics) et de suivi (événement), puis la catégorie (navigation) et l'action (le scroll de la page). Le paramétrage du déclencheur se situe juste en dessous.
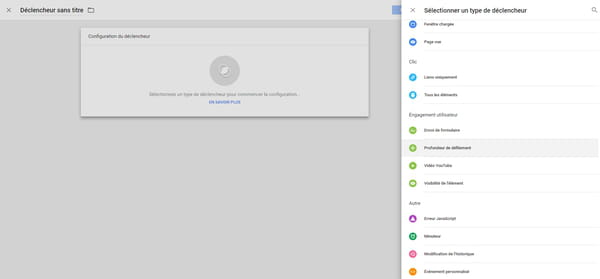
S'il ne se trouve pas dans la liste des déclencheurs déjà enregistrés, il faut cliquer sur le "+" bleu en haut à droite pour accéder à la fiche de création. Après lui avoir donné un nom en cohérence avec l'action à laquelle il est attaché (ex : 01-Scroll page-produit), il suffit de cliquer sur le symbole rond au centre de l'encadré pour faire apparaître la liste des types de déclencheurs.
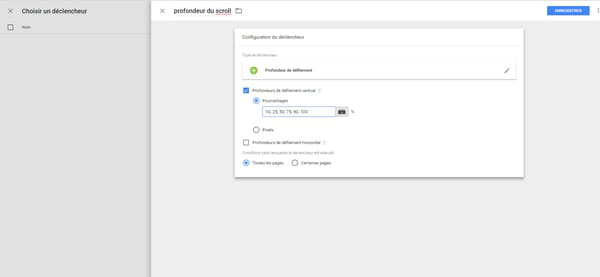
Sur l'interface en français, cherchez "profondeur de l'élément", dans la partie "engagement utilisateur" de la liste. Il est possible de suivre le scroll vertical en définissant des pourcentages seuils du scroll de la page (en général 10,25,50,75,90), mais aussi le scroll horizontal, même si le besoin s'en fait moins souvent sentir.
3. Ce qui fait cliquer

L'interaction entre l'utilisateur et la page passe en grande partie par les clics. C'est pourquoi le troisième déclencheur recommandé par les web analyst pour suivre les performances de son contenu se concentre sur le suivi des clics. Il peut se limiter à un seul élément ou en suivre un récurrent sur le site. "Pour comprendre comment les internautes naviguent sur mon site, je peux suivre les clics sur le menu, par exemple", illustre Guillaume Beck. Dans ce cas, le web analyst préconise de puiser dans le code source de la page la class ou l'id CSS de l'élément (ou des éléments) à suivre.
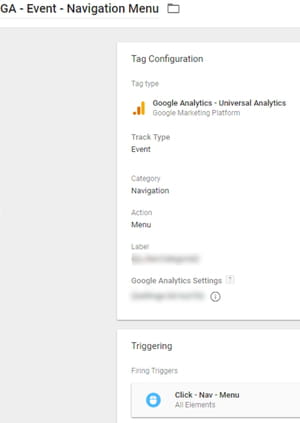
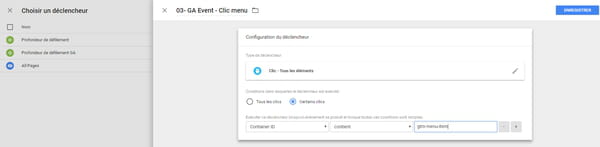
Pour configurer la balise, il faut à nouveau choisir le type de balise (Google Analytics), le type de suivi (événement), la catégorie (navigation) et l'action ("menu" pour suivre les clics sur le menu). Le déclencheur pour le suivi des clics se trouve, dans la section "clic" de la liste des types de déclencheurs, sous l'intitulé "tous les éléments". Afin de cibler les clics, il faut configurer le déclencheur sur "certains clics", puis choisir "Container ID" "contient" et coller l'identifiant class ou id CSS dans l'espace qui suit.

4. Ce qui est visionné
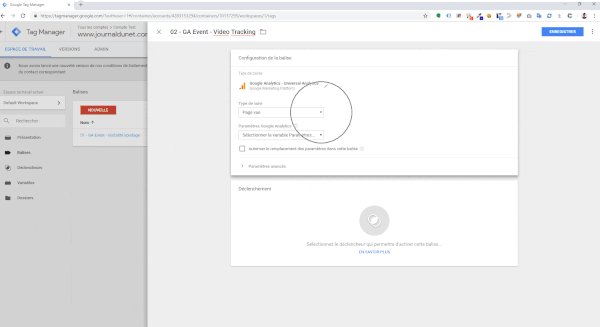
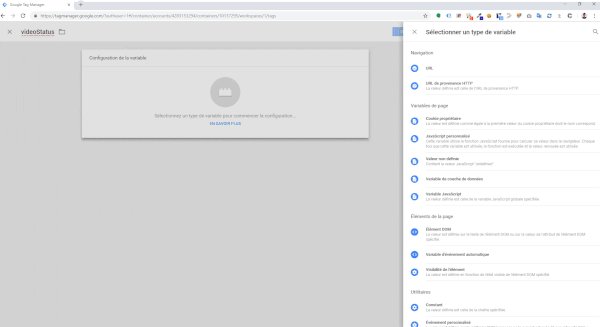
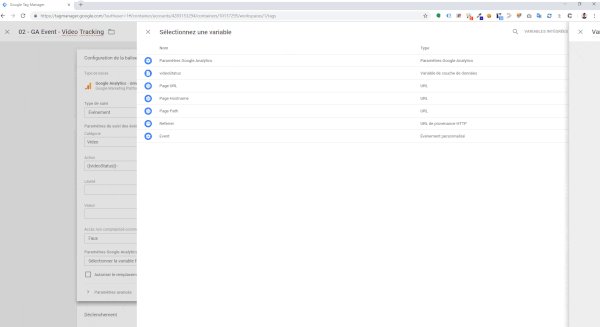
Enfin, les sites qui misent sur leurs vidéos Youtube pour séduire les internautes souhaitent probablement savoir si ces dernières sont vues, partiellement ou entièrement. Le tracking de la vidéo est aussi un événement suivi par une balise Google Analytics. En revanche, les parties "action" et "libellé" reposent sur l'utilisation de trois variables dites "variable de couches de données" à sélectionner dans la liste des variables de page. Le déclencheur permet d'engendrer un événement lorsque la vidéo est lancée, terminée, lorsque l'utilisateur clique sur pause ou sur la barre d'avancement et de définir des seuils de lecture, selon les options cochées.

Quelle que soit la balise mise en place, Sébastien Monnier et Guillaume Beck sont catégoriques : il faut toujours prendre le temps de la tester avec l'outil de preview GTM pour vérifier que le tag se déclenche correctement, dans les bonnes conditions, et envoie les informations ad hoc (sur Google Analytics ou autre destination) sans provoquer de bug.