Le format JSON, AJAX et jQuery JSON : exemple complet
Note : les exemples suivants ne mentionnent pas la balise <script> mais celle-ci est bien sûr obligatoire pour placer du JavaScript au sein d'un document HTML.
Exemple complet
Avec JavaScript, une déclaration JSON peut être effectuée de la sorte :
var courses = {
"fruits": [
{ "kiwis": 3,
"mangues": 4,
"pommes": null
},
{ "panier": true },
],
"legumes":
{ "patates": "amandine",
"figues": "de barbarie",
"poireaux": false
}
};
Voici un équivalent XML à titre d'information :
<?xml version="1.0" ?>
<root>
<fruits>
<item>
<kiwis>3</kiwis>
<mangues>4</mangues>
<pommes></pommes>
</item>
<item>
<panier>true</panier>
</item>
</fruits>
<legumes>
<patates>amandine</patates>
<figues>de barbarie</figues>
<poireaux>false</poireaux>
</legumes>
</root>
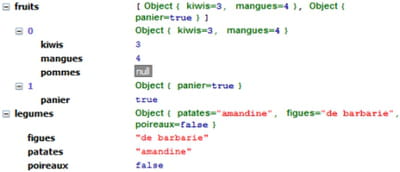
On peut visualiser le contenu de la variable sous forme d'arborescence grâce à la console JavaScript et la fonction console.log (sous Firefox équipé de Firebug par exemple, en ayant activé l'onglet Console) :
console.log(courses);

Pour lire une valeur en particulier :
courses.fruits[0].kiwis;
// Retourne 3
